Overview
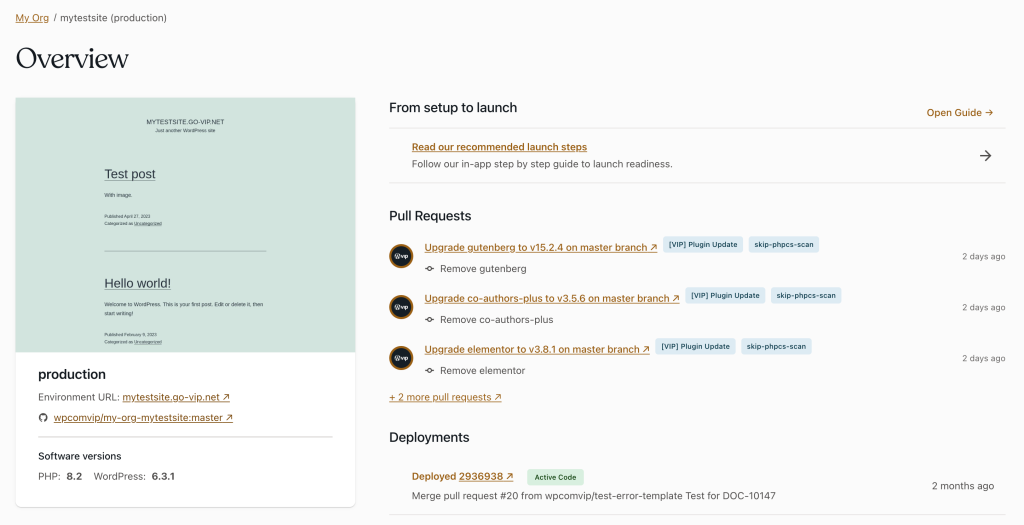
When viewing an application’s environment in the VIP Dashboard, the Overview panel provides a snapshot summary of settings and activity for that environment.
- Environment type: Typically an application’s environment that is intended to receive public traffic is named production, and non-production environments intended for development are named develop, or preprod.
- Environment URL: Environments that are not yet launched will be accessible at a convenience domain assigned to them by default. Environments that are in a launched state will be accessible at a custom primary domain.
- GitHub repository: The displayed URL links to the repository branch that deploys to this environment.
- Software versions: Environments for WordPress applications will display installed versions of PHP and WordPress. Environments for Node.js applications will display the installed version of Node.js.
- Pull Requests: Open pull requests specific to the repository branch that deploys to this environment.
- Deployments: The three most recent deployments are displayed. Select the “More deployments” to access the Deployments panel, and view current running builds and a history of deployments.
Access
Prerequisite
Users with access to the VIP Dashboard for an application with any role are able to view the Overview panel for all of its environments.
- Navigate to the VIP Dashboard for an application.
- Select an environment from the environment dropdown located at the upper left of the VIP Dashboard.
- Select “Overview” from the left-hand navigation menu.
To access the VIP Dashboard view for other environments in an application, select the colored label at the upper left. A checkmark is displayed beside the name of the environment currently being viewed. Select the desired environment from the displayed dropdown list.

Last updated: July 01, 2025